Разбор юзабилити сайта «Аукцион автомобилей»
Продолжение. Часть 2.
Части 1 2 3
Высоты мониторов посетителей
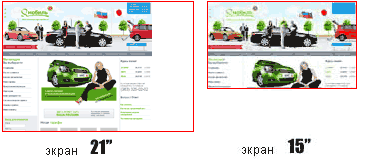
Посмотрим сайт на мониторе 15″ и 21″. Это поможет нам. Почему 15″ и 21″? Потому, что у них самые распространённые в рунете высоты мониторов (смотри статистику по размерам экранов).

На 15″ пользователь видит «весёлые картинки», курсы валют, «Мы находим. Вы выбираете» (о чём это?), (очень актуальная информация, когда мы пытаемся определить на какой сайт мы попали :- ) ) и прочее.
Ничего полезного, кроме короткой строки: «Автомобили с аукционов Японии». Мелкий шрифт, находится в нижнем левом углу «шапки» страницы. Очень легко пропустить (находим после минутного!!! изучения страницы), а ведь это — то что надо показать посетителю в первые секунды его появления на сайте!

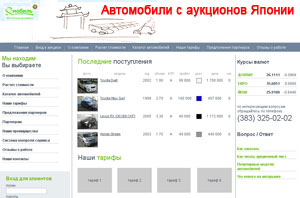
Исправляем ситуацию — располагаем «Автомобили с аукционов Японии» высоко в шапке, размер шрифта очень крупный (36 pt). Цвет подберёт дизайнер.
При этом блок «Наши тарифы» перемещаем вниз. «Последние поступления» — важнее.
Вариант представлен на рисунке.
На 21″ полезной информации о том чем занимается сайт тоже не появилось. Всё самое важное находится внизу страницы!
Совет: время в Москве, во Владивостоке и Тояме хорошо дать на странице с формой чата, форума или каким-то другим способом живого общения. Если живого общения между клиентами на сайте не подразумевается, то совсем убрать эту информацию, или же опустить в нижнюю часть экрана (вместе с курсами валют).
Ширины мониторов посетителей
Страница нарисована с постоянной шириной на 1000 экранных точек, а мониторы — разные.
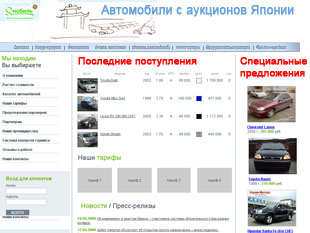
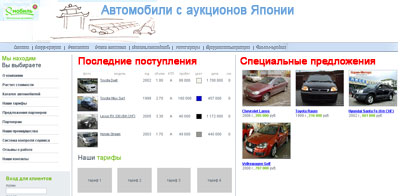
У нас два самых важных для посетителя блока. Это «Последние поступления» и «Специальные предложения». Их надо сделать видимыми в «первом экране» страницы (без прокрутки). «Последние поступления» мы подняли. Как быть с блоком «Специальные предложения»?
Исправляем ситуацию — хорошее решение оставить левую и среднюю колонки с постоянной шириной, а правую колонку сделать «резиновой». В ней расположить блок «Специальные предложения». Как это будет выглядеть на разных экранах видно из рисунков. При этом, размер шрифта заголовков этих блоков должен доминировать на странице (после «Автомобили с аукционов Японии»). Сделаем его крупным (30 pt).


Дополнительно удаляем выворотку в горизонтальном меню, а то это даёт лишнее напряжение для глаз.

Кстати! Совет: Для первых заявок на аукционе неплохо бы держать дизайнера, который бы представлял картинки авто в лучшем виде (смотри пример). От этого сайт значительно выиграет! Во-первых улучшится дизайн, во-вторых хорошая картинка «в подарок» это тоже создаёт приятное впечатление о сайте у посетителя. Далее, когда сайт выйдет на «автопилот» (наберёт достаточную инерцию движения) об этом можно забыть — пользователи привыкнут к сайту, или же сделать эту услугу платной (тоже неплохо).
Читать дальше
15 октября 2008 г
© Василий Понкратов
Обсудить статью можно на форуме (раздел «Юзабилити»)
На главную страницу сайта Globi.ru
На главную страницу раздела юзабилити Globi.ru
