Разбор юзабилити сайта «Аукцион автомобилей»
Продолжение. Часть 3.
Части 1 2 3
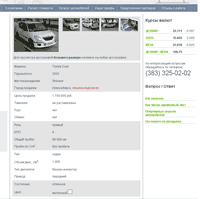
Карточка автомобиля
К сожалению, сайт ещё не совсем закончен и всех страниц, форм ввода данных и прочего пригодного для анализа материала нет. Есть карточка автомобиля. Разберём её.
Страница служит для предоставления информации об автомобиле. С одной стороны, она должна быть легко читаемой, «за один взгляд» и в то же время выдавать полную информацию об авто.
Совет: как вариант — краткая, самая важная информация об авто на этой странице и полная - на дополнительной.

Здесь хорошо бы получить кое-какие данные, а именно: какие параметры автомобиля интересуют покупателя? Источники данных:
- сайты подобной тематики, как косвенное отражение решения этого вопроса,
- эксперимент с покупателями (хотя бы с сотней человек).
Но эта статья учебная и тратиться на исследования на будем. Предположим, что страница должна содержать только те данные, которые на ней представлены и сосредоточимся на том, чтобы сделать её быстрочитаемой.
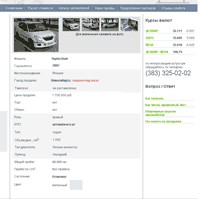
Буду перечислять изменения без подробного объяснения причин. В итоге мы получим немного изменённый вариант страницы. Вы увидите сами, что он гораздо легче и бвстрее читается. Для увеличения нажмите на картинки.

Итак, изменения:
- Наиболее важные параметры автомобиля следует выделить, например жирным шрифтом. Определить важные параметры для пользователя можно экспериментально. Я, не основываясь на эксперименте, выделил то, что посчитал нужным.
- Первая строка в таблице: «Для просмотра фотографий большего размера нажмите на любую фотографию» набрана тем же шрифтом что и данные в таблице. И левый край выровнен так же. Надо сначала подумать, чтобы понять, что это просто подсказка, а не данные автомобиля. Что делать? Перенесем её под мелкие фото и немного укоротим текст. Такое положение для этой строки более логично. Хорошо бы ещё и шрифт изменить.
- Коробка передач (КПП) — тип А. Расшифровать А, как автоматическая. Буква А была допустима в таблице на главной странице сайта (там мало места по ширине). Здесь же, на странице карточки автомобиля места достаточно и лишние «ребусы» не нужны.
- Таблица разлинована «зеброй». Этот приём хорош для выделения длинных строк. Здесь они короткие, но «зебру» полезно и тут использовать — для выделения блоков однотипных данных. Для этого несколько строк переставляем местами и группируем (Машина + Год выпуска), ( Местонахождение + Город продажи + Таможня), (Цена продажи + Торг + Обмен), (Руль + КПП + Тип + Объем двиг. + Тип двигателя + Привод), (Общий пробег + Пробег по СНГ + Состояние). Каждую группу выделяем «зеброй».
- Цвет зебры делаем светлее (#CCCCCC меняем на #F4F4F4).
- Цвет авто лучше показывать в окружении белого фона. Саму картинку лучше увеличить в 2-3 раза.
На этом разбор сайта закончим. Если на сайте будут сделаны изменения — опубликую.
Удачи, разработчикам сайта yamobil.boxgorn.ru!
Вернуться к началу статьи
15 октября 2008 г
© Василий Понкратов
Обсудить статью можно на форуме (раздел «Юзабилити»)
На главную страницу сайта Globi.ru
На главную страницу раздела юзабилити Globi.ru
